Material Ui Fab Icon Size
We have to set the fabprogress class to move the spinner so that it wraps around the floating action button. Download 1107 free fab icons in ios, windows, material, and other design styles.

Floating Action Button Is There A Straightforward Way To Make A Button Smaller Than Default Mini - Stack Overflow
Syntax if very straightforward so i do not see a reason to have a separate property on component level.

Material ui fab icon size. Material design conducted research to understand the usability and design preferences for embedding a floating action button (fab) in the bottom navigation bar. Use the size prop for smaller floating action buttons. These components use the material ui svgicon component we have mentioned above to render svg paths for each and every icon.
Mudblazor is easy to use and extend, especially for.net devs because it uses almost no javascript. The fontsize applied to the icon. I used material ui for this and damn it is so easy and awesome.
Spread the lovemoremore related posts material ui — customizing listsmaterial ui is a material design library made for react. // or import {fab } from '@mui/material'; Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design.
In this article i am going to describe all the steps that i took to create this beautiful fab button. Also, we have to change the spacing with the wrapper class to make the button align with the spinner. Import * as react from 'react';
When we click on the button, the handlebuttonclick function is run. Const styles = stylesheet.create({ fab: Show activity on this post.
To import the icon component with a theme other than the default, append the theme name to the icon name. Defaults to 24px, but can be configure to inherit font size. Preferences and rankings for the different designs were gathered from around 650 participants from the.
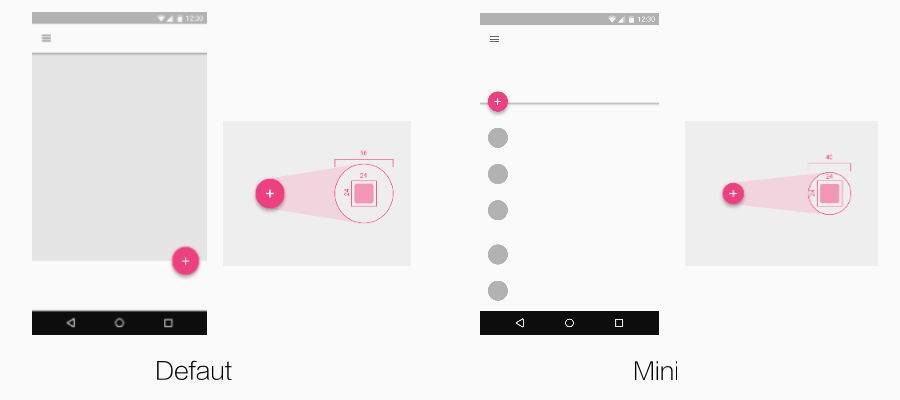
There are three app:fabsize modes: The floatingactionbutton can be sized either by using the discrete sizing modes or a custom size. These free images are pixel perfect to fit your design and available in both png and vector.
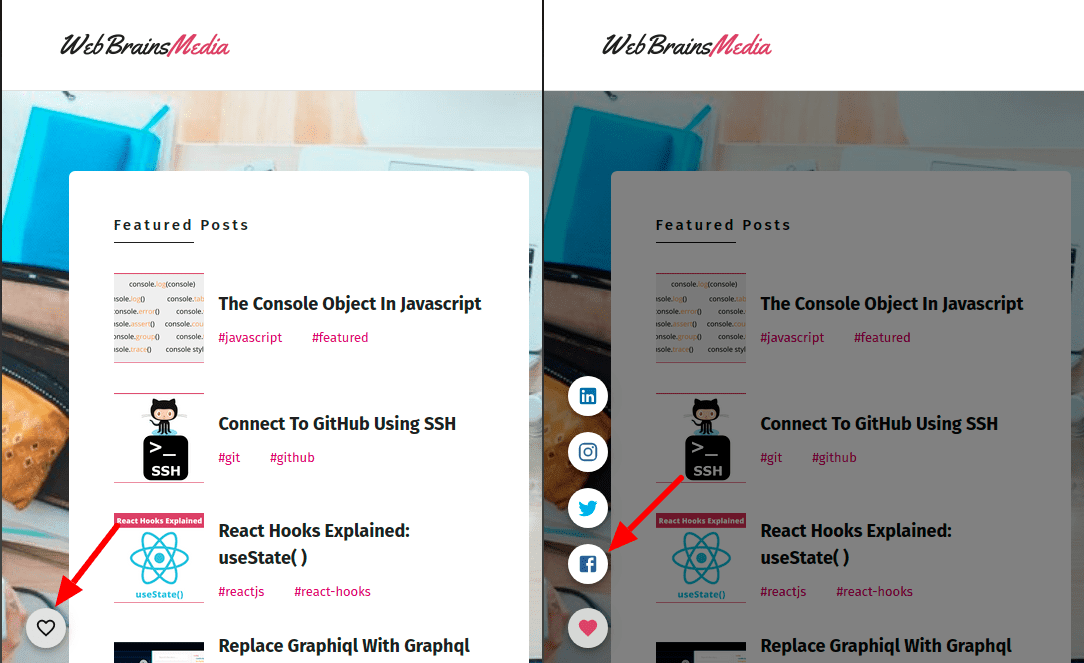
Recently, i added the fab button present at the bottom left position, providing links to my social accounts and i am very happy with the final result. The same can be achieved on iconbutton using iconstyle property. Font icons home bootstrap icons example material icons example font awesome style icons font awesome icons size font icons with fixed width font awesome list icons font awesome bordered icons animated font icons font rotate & flip icons font awesome stacked icons bootstrap glyphicons glyphicon icons style bootstrap glyphicon size material icon color
Const mycomponent = () => ( <<strong>fab</strong> style={styles.fab} small icon=plus onpress={() => console.log('pressed')} /> ); Get free fab icons in ios, material, windows and other design styles for web, mobile, and graphic design projects. Change font awesome icons size with example.
By default, the size is large. It’s a set of react… material ui — dialogsmaterial ui is a material design library made for react. You can learn about the difference by reading this guide on minimizing bundle size.
For larger or smaller icon buttons, use the size prop. This sets the loading state to true. The default size is generally 56 * 56 dp, and the mini version of the size is 40 * 40dp.
Blazor component library based on material design. Make sure you follow the minimizing bundle size guide before using the second approach. It’s a set of react… material ui — dividers and iconsmaterial ui is a material design library made for react.
Let iconstyles = { fontsize: Each material icon also has a theme: It’s a set of […]
Download icons in all formats or edit them for your designs.

Using Material Ui In React Native - Logrocket Blog

How To Center A Material Ui Fab Button And Having It Stay Centered With Window Re-sizing - Stack Overflow
App Bars Bottom - Material Design

How To Create A Floating Action Button Using Material Ui In React Webbrainsmedia

Secrets To Designing An Excellent Floating Action Button By Trista Liu Life Never Dead And Gone Medium

How Can I Size Google Material Icons In React - Stack Overflow

Speed Dial Fab Size Messes Up Alignment Issue 18078 Mui-orgmaterial- Ui Github
Github - Rand0mc0d3rmaterial-ui-mix-icon Combine 2 Icons For Status Display Exception Or Variance Presentation

Speed Dial Fab Size Messes Up Alignment Issue 18078 Mui-orgmaterial- Ui Github
![]()
Github - Rand0mc0d3rmaterial-ui-mix-icon Combine 2 Icons For Status Display Exception Or Variance Presentation
The Branding Store Logo Design Web Design And E-commerce Specialists Pembroke Pines Florida How To Create A Floating Action Button With Helpful Resources - The Branding Store Logo Design

Buttons Floating Action Button - Material Design Material Design Design Open Source Code

How To Enlarge The Svg Icon In Material-ui Iconbuttons - Stack Overflow

Free Fab Extension - Material Ui Feature - Classicextensions - Community

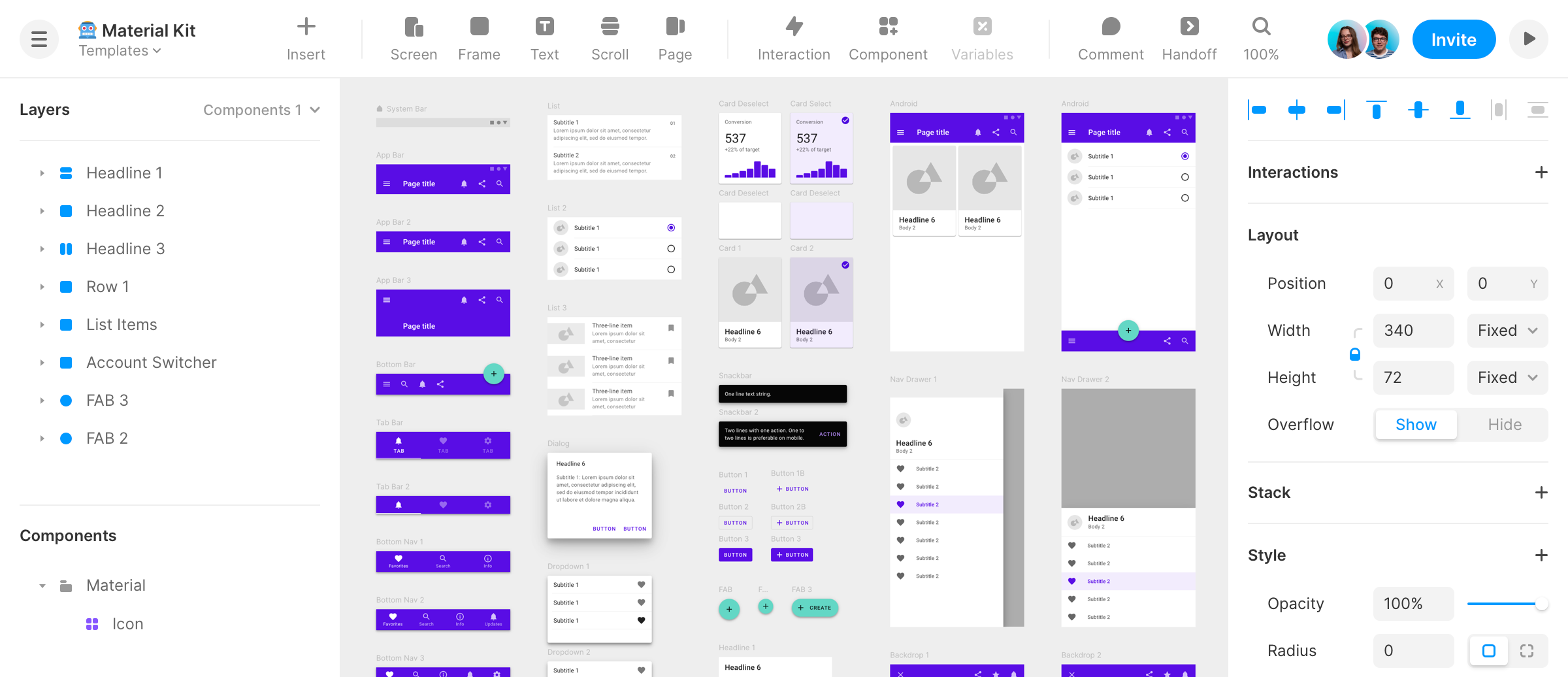
Free Material Ui Template A Material Ui React Kit For Designers Framer

Adjust Icon Size Of Floating Action Button Fab - Stack Overflow

Speed Dial Fab Size Messes Up Alignment Issue 18078 Mui-orgmaterial- Ui Github

How Can I Make An Material Ui Icon Thinner - Stack Overflow
